「GIMP」がインストールできたところで、
ホームページ等で使用するバナーを作成してみたいと思います。
写真素材を用意します。
今回は、「背景になる画像」に、「切り抜いた画像」と「文字」を貼り付けてみます。
<素材データ>

- 「背景になる画像」の編集
- 「切り抜いた画像」の編集
- 文字と合成編集
1「背景になる画像」の編集
写真の色合いを変えます(明るさ、コントララスト)
①GIMPを起動します
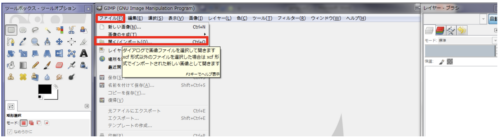
②ファイル(写真)を開きます

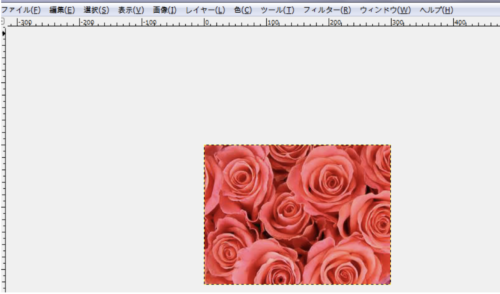
③画像を選択します。hana.jpeg

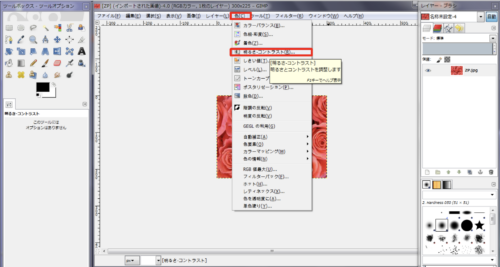
④色>明るさ・コントラストをクリックします

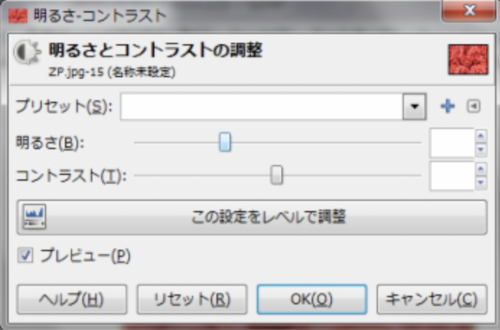
明るさを左に動かすと写真が暗くなります。
白文字を貼り付けた時に、写真が明るすぎで文字が表示しすらい時は、写真を少し暗くするといいでしょう。
プレビューにチェックを入れ、写真の明るさを確認しながら、よいところで、「OK」をクリックします。
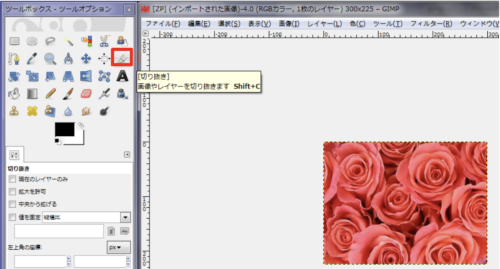
トリミングをします。
①切り抜きツールをクリックします。

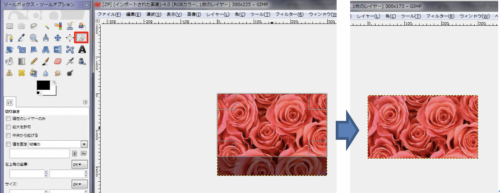
②切り抜きたい部分を対角線上にドラックし、四角が表示された範囲内をクリックすると、トリミングできます。

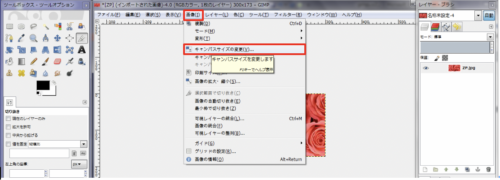
GIMPで、キャンパスの大きさを指定する
①キャンパスサイズの変更をします。
②画像>キャンパスサイズの変更


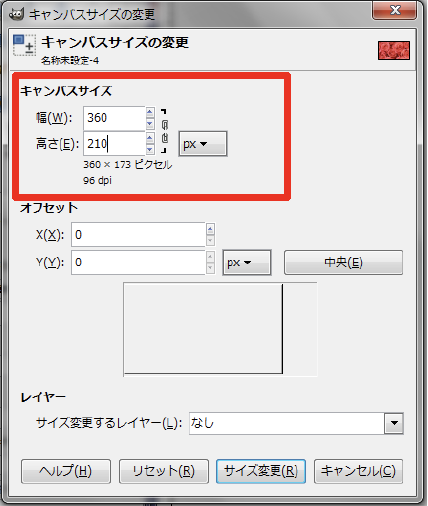
任意の大きさに設定します。(今回は、幅360px 高さ210pxにしました。)

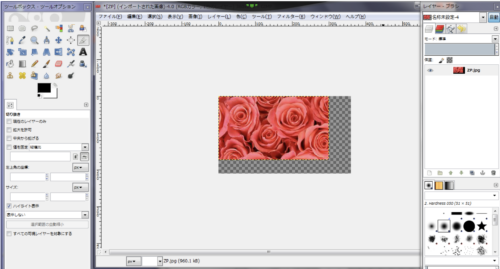
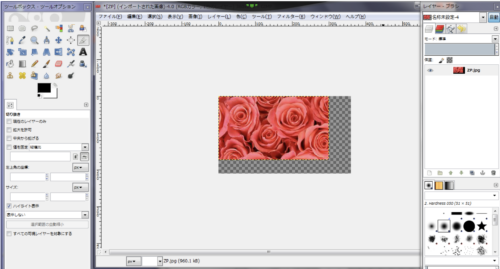
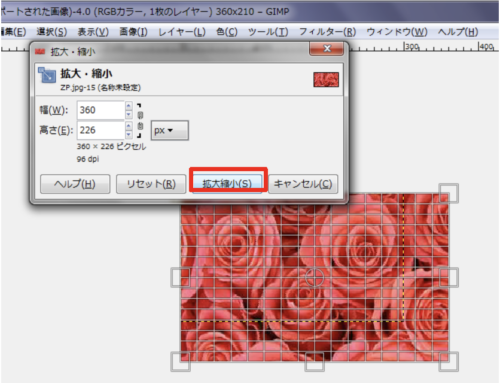
グレー範囲に写真を拡大縮小、移動します。

拡大、縮小ツールをクリックし、写真をグレーの範囲に合わせます。

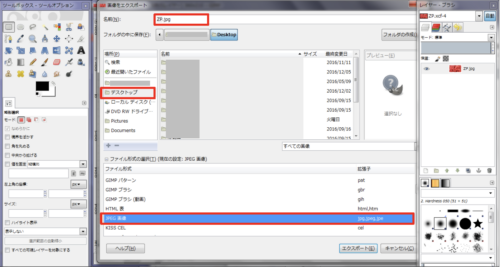
JPEG画像で保存します。
①ファイル>画像をエクスポート
②名前を入力 (hana_kakou.jpeg)
保存する場所は、デスクトップ、または任意のフォルダ内に。
ファイル形式の選択をクリックし、JPEG画像を選びます。
→エクスポートをクリックします。

大きさ変更した画像が保存されました。
次は、「切り抜いた画像」の編集


